9 июня 2016 года состоялся официальный релиз jQuery 3.0, которая была в разработке с октября 2014 года. Нашей целью было создание более легкой и быстрой версии jQuery (конечно, с обратной совместимостью). Мы удалили все старые костыли для IE и использовали некоторое более современное веб API там, где это необходимо. jQuery 3.0 является продолжением ветки 2.x, но с некоторыми изменениями, которые давно хотели внести. Такие ветки как 1.12 и 2.2 будут получать критические патчи в течение некоторого времени, но ожидать новый функционал в них не стоит. jQuery 3.0 — это будущее jQuery. Если вдруг Вам нужна поддержка IE 6-8, Вы можете продолжать использовать релиз версии 1.12.
Мы ожидаем, что апгрейд Ваших проектов до версии 3.0 не доставит много хлопот. Да, есть несколько критических изменений, оправдавших главную фишку версии, и мы надеемся, что это не сильно повлияет на процесс обновления.
Для помощи в апгрейде мы добавили новое руководство по обновлению до версии 3.0, а плагин jQuery Migrate 3.0поможет определить проблемы совместимости в коде. Ваше мнение об изменениях очень поможет нам и поэтому, пожалуйста, попробуйте его на Вашем текущем проекте.
Разумеется, файлы jQuery 3.0 доступны из CDN:
https://code.jquery.com/jquery-3.0.0.js
https://code.jquery.com/jquery-3.0.0.min.js
Также можно установить через npm:
|
1 |
npm install jquery@3.0.0 |
Кроме того, у нас есть релиз jQuery Migrate 3.0. Мы настоятельно рекомендуем его использовать для устранения проблем, связанных с измененным функционалом в jQuery 3.0. Файлы также доступны в CDN:
https://code.jquery.com/jquery-migrate-3.0.0.js
https://code.jquery.com/jquery-migrate-3.0.0.min.js
И в npm:
|
1 |
npm install jquery-migrate@3.0.0 |
Для подробной информации об апгрейде веток jQuery 1.x и jQuery 2.x на jQuery 3.0 с плагином jQuery Migrate, читайте пост jQuery Migrate 1.4.1.
Тонкая сборка
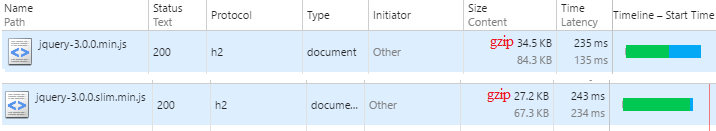
Наконец-то мы добавили что-то новое к этому релизу. Если Вам не нужен AJAX, или предпочитаете использовать одну из множества библиотек, ориентированных на AJAX-запросы, а также проще использовать комбинацию CSS с манипуляциями классов для всей анимации, то наряду с обычной версией jQuery, включающей в себя AJAX и модули эффектов, мы выпускаем «тонкую» версию, которая их не содержит. В общем, этот код считается устаревшим и мы просто его выбросили (шутка). В наше время размер jQuery очень редко беспокоит производительность, но тонкая версия на целых 6 Кб меньше обычной — 23.6к против 30к.

Эти файлы также доступны в CDN:
https://code.jquery.com/jquery-3.0.0.slim.js
https://code.jquery.com/jquery-3.0.0.slim.min.js
Эта сборка создана при помощи кастомной сборки API, позволяющей включать или исключать любые модули. Для получения дополнительной информации читайте jQuery README.
Совместимость с jQuery UI и jQuery Mobile
Большинство методов будет работать, но есть несколько моментов, которые мы реализуем в ближайшее время в jQuery UI и jQuery Mobile. Если Вы обнаружили проблему, имейте ввиду, что она может быть уже опубликована раннее и при помощи плагина jQuery Migrate 3.0 устранена. Ожидайте релизов в ближайшее время.
Большие изменения
В этой статье приведены лишь основные моменты новых возможностей, улучшений и исправлений. Более подробно можно прочитать в инструкции по апгрейду. Полный список исправленных проблем доступен в нашем баг-трекере на GitHub. Если Вы читали блог по 3.0.0-rc1, приведенные ниже функции не изменились.
jQuery.Deferred теперь Promises/A+ совместимо
Объекты jQuery.Deferred были обновлены для совместимости с Promises/A+ и ES2015 Promises и проверены при помощиPromises/A+ Compliance Test Suite. Это значит, что в методе .then() необходимо внести несколько существенных изменений. Конечно, можно восстановить любое использование .then() путем переименования в .pipe(), ныне считающимся устаревшим (и имеющим одинаковую сигнатуру).
1 исправление
Добавили в .then() функцию обратного вызова (колбэк). Раньше приходилось вызывать исключение для выполнения функции обратного вызова. При этом, любые данные, опирающиеся на возврате ответа никогда не вернутся в качестве исключений.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Example: uncaught exceptions vs. rejection values var deferred = jQuery.Deferred(); deferred.then(function() { console.log("first callback"); throw new Error("error in callback"); }) .then(function() { console.log("second callback"); }, function(err) { console.log("rejection callback", err instanceof Error); }); deferred.resolve(); |
2 исправление
Раньше при регистрации «first callback» получали ошибку и весь последующий код прекращал работу. Ни второй «колбэк», ни третий не были зарегистрированы. Новый, совместимый со стандартами «колбэк», в случае успеха возвращает true. err — это значение отказа первого колбэка.
Состояние разрешения Deferred, созданного .then(), сейчас контролируется обратными вызовами-исключениями, возвращающими значения и non-thenable. В предыдущих версия, возвращались rejection значения.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
Example: returns from rejection callbacks var deferred = jQuery.Deferred(); deferred.then(null, function(value) { console.log("rejection callback 1", value); return "value2"; }) .then(function(value) { console.log("success callback 2", value); throw new Error("exception value"); }, function(value) { console.log("rejection callback 2", value); }) .then(null, function(value) { console.log("rejection callback 3", value); }); deferred.reject("value1"); |
Раннее, лог содержал “rejection callback 1 value1”, “rejection callback 2 value2”, and “rejection callback 3 undefined”.
Совместимый с новыми стандартами метод будет записывать логи вида: “rejection callback 1 value1”, “success callback 2 value2″, and “rejection callback 3 [object Error]”.
3 исправление
Колбэк всегда вызывается асинхронно, даже если Deferred был возвращен. Раньше они были синхронными.
|
1 2 3 4 5 6 7 8 9 |
Example: async vs sync var deferred = jQuery.Deferred(); deferred.resolve(); deferred.then(function() { console.log("success callback"); }); console.log("after binding"); |
Раньше, лог содержал “success callback” then “after binding”. Теперь будет иметь вид “after binding” and then “success callback”.
ВНИМАНИЕ! В то время, как пойманные исключения имеют преимущества для отладки в браузере, это гораздо более «дружелюбный» метод, чтобы изучить причину возникновения колбэков. Имейте ввиду, что это всегда налагает на Вас ответственность в добавлении хотя бы одного колбэка для обработки отказов. В противном случае, ошибки могут остаться незамеченными…
Мы разработали совместимый с Deferreds плагин для помощи в дебаге — Promises/A+. Если Вы не видите нужной информации об ошибке в консоли для определения его источника, проверьте установлен ли плагин jQuery Deferred Reporter Plugin.
jQuery.when также был обновлен для принятия любого thenable объекта, который включает в себя собственные объекты Promise.
https://github.com/jquery/jquery/issues/1722
https://github.com/jquery/jquery/issues/2102
Добавлен .catch() в Deferreds
Метод catch() был добавлен в качестве псевдонима для .then(null, fn).
https://github.com/jquery/jquery/issues/2102
В случае ошибок главное не молчать
Возможно, Вы когда-либо задавались сумасшедшим вопросом «что за смещение окна?».
В прошлом, jQuery иногда пыталась вернуть такое нечто вместо обработки ошибок. В данном конкретном случае просит сместить окно до тех пор, пока оно не будет в положении { top: 0, left: 0 }. С помощью jQuery 3.0 такие случаи будут бросать ошибки, игнорируя эти безбашенные ответы.
https://github.com/jquery/jquery/issues/1784
Удалены устаревшие псевдонимы событий
.load, .unload и .error удалены. Вместо этого используйте .on().
https://github.com/jquery/jquery/issues/2286
Теперь с использованием анимации
requestAnimationFrame
На платформах, поддерживающих requestAnimationFrame API, который нынче всюду, кроме IE <= 9 и Android < 4.4, jQuery теперь будет использовать его для реализации анимации. Это должно увеличить плавность отрисовки, и уменьшить количество затраченного процессорного времени, следовательно, экономя заряд батареи на портативных устройствах.
Использование requestAnimationFrame несколько лет назад создало бы серьезные проблемы совместимости с существующим кодом, поэтому мы должны были исключить его в то время. Сейчас существует возможность приостановки выполнения анимации в то время, когда вкладка браузера «выходит» из поля зрения. Например, переключившись на другую вкладку. Тем не менее, любой код, зависящий от анимации, всегда работает практически в режиме реального времени и создает нереальную нагрузку.
Массивные ускорители для некоторых кастомных селекторов jQuery
Благодаря детективным работам Пола Ириш (Paul Irish) из Google, нам удалось определить некоторые случаи, когда мы упускали кучу работы с пользовательскими селекторами как, например, :visible многократно использовался в одном и том же документе. Этот редкий случай позволяет ускорить работу до 17 раз!
Имейте ввиду, что даже с этим улучшением, использование селекторов :visible и :hidden может быть затратным, потому что они зависят от браузера, который и определяет видим ли он сейчас на странице. Это может потребовать, в худшем случае, полный перерасчет CSS и разметки страницы! В то время, пока мы не препятствовали их использованию, рекомендуем проверить свои страницы для обнаружения проблем с производительностью.
Эти изменения фактически превратили его в 1.12/2.2, но мы бы хотели его улучшить в jQuery 3.0.
https://github.com/jquery/jquery/issues/2042
Как упоминалось выше, руководство по апгрейду теперь доступно всем, кто желает использовать эту версию. Помимо основной инструкции по апгрейду, оно также включает в себя более подробное описание остальных изменений.
Changelog
Список изменений
Поддержка браузеров
- Internet Explorer: 9+
- Chrome, Edge, Firefox, Safari: текущая и предыдущая версии
- Opera: текущая версия
- Safari Mobile iOS: 7+
- Android 4.0+
Ajax
- Выпнули 21 байт (eaa3e9f)
- Сохранение кэша URL-запросов (#1732, e077ffb)
- Выполнение колбэка jQuery#load с корректным контекстом (#3035, 5d20a3c)
- Большая честь обеспечению ajaxSettings.traditional (#3023, df2051c)
- Удаление неиспользуемой функции jQuery.trim (0bd98b1)
Аттрибуты
- Избегание бесконечной рекурсии на нестрочных аттрибутах (#3133, e06fda6)
- Добавлен комментарий поддержки и исправлен хук с ссылкой @ tabIndex (9cb89bf)
- Свернуть/развернуть пространство для присваивания значений при выборе (#2978, 7052698)
- Удалена проверка избыточности родителя (b43a368)
- Исправлена выбранная опция в IE <= 11 (#2732, 780cac8)
CSS
- В IE 11 не работает внутри iframe в режиме полного экрана (#3041, ff1a082)
- Переключение отдельных элементов как видимый, если они не имеют параметр display: none (#2863, 755e7cc)
- Убедитесь, что elem.ownerDocument.defaultView не является нулевым (#2866, 35c3148)
- Добавить анимационную итерацию счетчика в cssNumber (#2792, df822ca)
- Восстановить поведение переопределения каскада в .show (#2654, #2308, dba93f7)
- Остановить Firefox от лечения отключенных элементов как скрыто-каскадных (#2833, fe05cf3)
Ядро
- Implement ready without Deferred (#1778, #1823, 5cbb234)
- Improve isNumeric logic and test coverage (#2780, 7103d8e)
- Set the base href of the context in parseHTML (#2965, 10fc590)
- Simplify isPlainObject (#2986, e0d3bfa)
- Add test for
jQuery.isPlainObject(localStorage)(ce6c83f) - Do not expose second argument of the
jQuery.globalEval(6680c1b) - Deprecate jQuery.parseJSON (#2800, 93a8fa6)
Deferred
- Separate the two paths in jQuery.when (#3029, 356a3bc)
- Provide explicit undefined context for jQuery.when raw casts (#3082, 7f1e593)
- Remove default callback context (#3060, 7608437)
- Warn on exceptions that are likely programming errors (#2736, 36a7cf9)
- Propagate progress correctly from unwrapped promises (#3062, d5dae25)
- Make jQuery.when synchronous when possible (#3100, de71e97)
- Remove undocumented progress notifications in $.when (#2710, bdf1b8f)
- Give better stack diagnostics on exceptions (07c11c0)
Dimensions
- Add tests for negative borders & paddings (f00dd0f)
Docs
- Fix various spelling errors (aae4411)
- Update support comments related to IE (693f1b5)
- Fix an incorrect comment in the attributes module (5430c54)
- Updated links to https where they are supported. (b0b280c)
- Update support comments to follow the new syntax (6072d15)
- Use https where possible (1de8346)
- Use HTTPS URLs for jsfiddle & jsbin (63a303f)
- Add FAQ to reduce noise in issues (dbdc4b7)
- Add a note about loading source with AMD (#2714, e0c25ab)
- Add note about code organization with AMD (#2750, dbc4608)
- Reference new feature guidelines and API tenets (#2320, 6054139)
Effects
- Remove width/height exception for oldIE (#2488, e04e246)
- Add tests for using jQuery.speed directly (#2716, cb80b42)
Event
- Allow constructing a jQuery.Event without a target (#3139, 2df590e)
- Add touch event properties, eliminates need for a plugin (#3104, f595808)
- Add the most commonly used pointer event properties (7d21f02)
- Remove fixHooks, propHooks; switch to ES5 getter with addProp (#3103, #1746, e61fccb)
- Make event dispatch optimizable by JavaScript engines (9f268ca)
- Evaluate delegate selectors at add time (#3071, 7fd36ea)
- Cover invalid delegation selector edge cases (e8825a5)
- Fix chaining .on() with null handlers (#2846, 17f0e26)
- Remove pageX/pageY fill for event object (#3092, 931f45f)
Events
Manipulation
Offset
- Resolve strict mode ClientRect “no setter” exception (3befe59)
Selector
- filters -> pseudos (#2073, 0402963)
- Update Sizzle to 2.3.0 (5c4be05)
- Add jQuery.escapeSelector (#1761, 25068bf)
Serialize
Support
Tests
- Take Safari 9.1 into account (234a2d8)
- Limit selection to #qunit-fixture in attributes.js (ddb2c06)
- Set Edge’s expected support for clearCloneStyle to true (28f0329)
- Fix Deferred tests in Android 5.0’s stock Chrome browser & Yandex.Browser (5c01cb1)
- Add additional test for jQuery.isPlainObject (728ea2f)
- Build: update QUnit and fix incorrect test (b97c8d3)
- Fix manipulation tests in Android 4.4 (0b0d4c6)
- Remove side-effects of one attributes test (f9ea869)
- Account for new offset tests (f52fa81)
- Make iframe tests wait after checking isReady (08d73d7)
- Refactor testIframe() to make it DRYer and more consistent (e5ffcb0)
- Weaken sync-assumption from jQuery.when to jQuery.ready.then (f496182)
- Test element position outside view (#2909, a2f63ff)
- Make the regex catching Safari 9.0/9.1 more resilient (7f2ebd2)
Traversing
- .not/.filter consistency with non-elements (#2808, 0e2f8f9)
- Never let .closest() match positional selectors (#2796, a268f52)
- Restore jQuery push behavior in .find (#2370, 4d3050b)
Источник: https://habrahabr.ru/post/303034/