- Облачный vps Часть 1. Быстрый старт с Ajenti
- Облачный vps Часть 2. Настройка Ajenti
- Облачный vps Часть 3. Бэкап и SSL
И так мы продолжаем. Сегодня мы будем настраивать ajenti.
Первым делом настроим Главный экран.
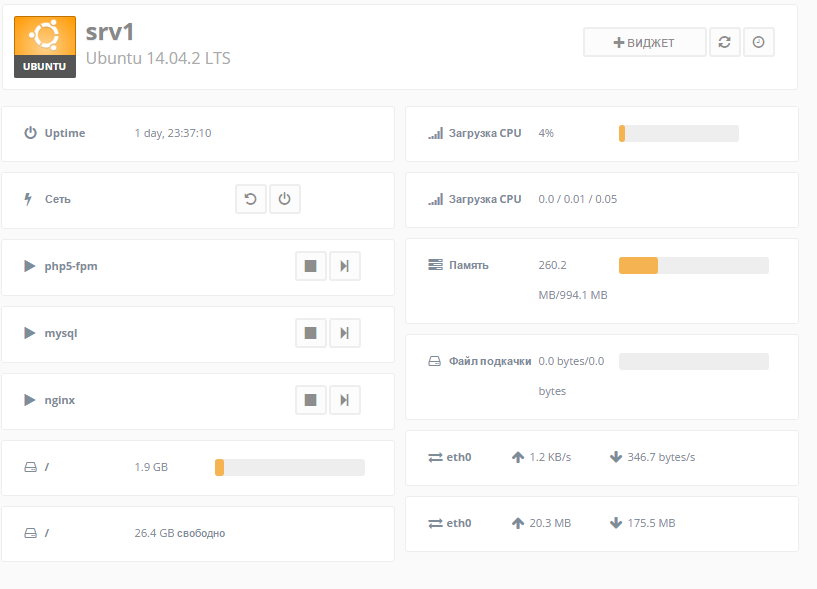
Для удобства мы обычно приводим экран к такому виду:
Пройдёмся по виджетам. Первый столбик: Аптайм, Питание, Служба php5-fpm, Служба mysql, Служба nginx, Дисковое пространство, Свободное пространство. Второй столбик: Загрузка CPU, Загрузка CPU, Память, Файл подкачки, Текущий трафик, трафик. Что бы удалить не нужные виджеты, нужно навести на виджет и со временем появится красный крестик в правом верхнем углу. Таскаются виджеты за левый край.
Теперь меняем порт, привязываем панель к домену и авторизовываем сертификат.
Это не обязательный шаг, но для того что бы не заходить постоянно по ip и не видеть предупреждения о не верном сертификате, лучше это сделать.
Начнём с того что привяжем домен по умолчанию. Заходим в раздел Веб-сайты, нажимаем включить (если появилось что nginx и php-fpm не запущен). Вводим имя для сайта и жмём создать. Обычно в качестве имени мы используем адрес сайта, так потом проще искать. Нажимаем Управление рядом с добавленным сайтом и переходим на вкладку Домены. Добавляем два домена – адрес сайта и ip адрес сервера, и применяем изменения.
Теперь переходим в раздел настройки. Меняем порт (по желанию). В поле хост в подразделе генератор самоподписанных сертификатов пишим адрес сайта и жмём сгенерировать. Нажимаем сохранить и рестарт. Теперь в панель можно попасть двумя способами, через адрес_сайта:указанный_порт, либо ip_сервера:указанный_порт.
Теперь авторизуем сертификат в нашей операционной системе что бы браузер не ругался. Для этого подключаемся по sftp к нашему сайту и скачиваем файл /etc/ajenti/ajenti.pem. Далее заходим на сайт SSL Converter в поле Certificate File to Convert указываем скаченный файл pem, в Type of Current Certificate = Standard PEM, в Type To Convert To = DER/Binary и жмём Convert Certificate. Скачиваем полученный der файл и дважды кликаем по нему. В открытом окне выбираем Установить сертификат. Далее выбираем желаемое расположение. На следующем шаге выбираем хранилище – Доверенные корневые центры сертификации. Жмём далее и готов. Теперь перезапускаем браузер и заходим по адресу: https://адрес_сайта:порт_сервера сообщение о проблемах с сертификатом больше появляется не будет.
Ну что ж, настроим phpmyadmin
Для начала зайдём в раздел Настройки-Плагины, нажмём настройки рядом с Mysql и введём пароль для root пользователя базы данных, сохраняем и перезагружаем ajenti.
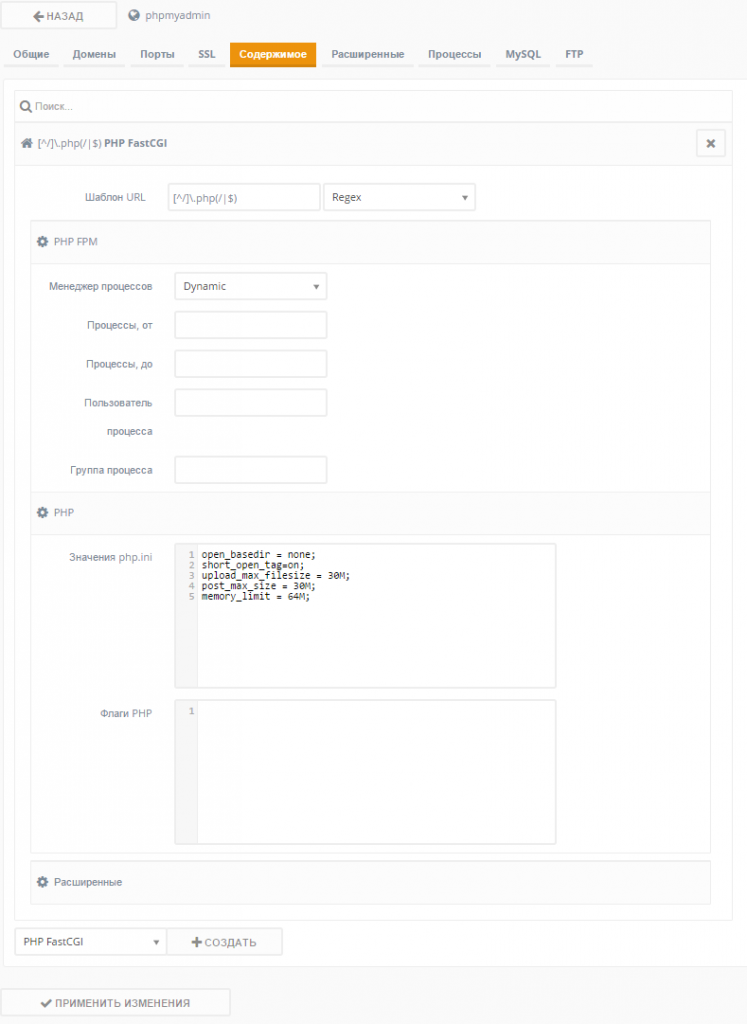
Теперь заходим в раздел веб-сайты, создаём новый сайт, мы назовём его phpmyadmin и переходим в управление. Снимаем галочку Режим обслуживания, меняем путь на /srv/phpmyadmin, нажимаем создать папку и задать. Заходим на официальный сайта phpmyadmin и копируем ссылку с кнопки download, на момент написания статьи это https://files.phpmyadmin.net/phpMyAdmin/4.5.3.1/phpMyAdmin-4.5.3.1-all-languages.zip, и вставляем её в поле АВТО-ЗАГРУЗЧИК из URL и жмём скачать и распаковать. После распаковки заходим в домены и добавляем домен для phpmyadmin, мы используем pma.сайт_сервера (pma.srv.example.com). Далее заходим в содержимое и в выпадающем списке выбираем PHP FastCGI и жмём создать. Меняем настройки php – значение php.ini
|
1 2 3 4 5 |
open_basedir = none; short_open_tag=on; upload_max_filesize = 30M; post_max_size = 30M; memory_limit = 64M; |
Должно получится примерно так:
Далее заходим в подраздел Расширенные. В поле Своя конфигурация вставляем
|
1 |
client_max_body_size 32m; |
В поле Своя конфигурация (верхний уровень) вставляем
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
server { listen *:80; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; server_name pma.*; access_log /var/log/nginx/phpmyadmin.access.log; error_log /var/log/nginx/phpmyadmin.error.log; root /srv/phpmyadmin; index index.html index.htm index.php; client_max_body_size 32m; location ~ [^/]\.php(/|$) { fastcgi_index index.php; include fcgi.conf; fastcgi_pass unix:/var/run/ajenti-v-php-fcgi-phpmyadmin-php-fcgi-0.sock; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; } } |
Последнюю настройку мы делаем для того, что бы перейдя на под домен третьего уровня pma у любого сайта, мы попадали в phpmyadmin (к примеру pma.site.com). Это очень удобно при большом количестве сайтов, т.к. можно сохранять пароли в браузере для каждого сайта.
Далее заходим во вкладку mysql и жмём создать базу данных и создать пользователя, эти настройки в дальнейшем мы добавим в наш phpmyadmin.
На вкладке ftp берём логин и пароль для доступа к phpmyadmin’у по ftp и меняем папку, на ту которую указывали на вкладке Общие.
Подключаемся по ftp к phpmyadmin’у. Видим что phpmyadmin находится в подпапке. Перемещаем все файлы из папки в корень. Для удобства можно удалить все лишние языки из папки locale, можно оставить только папку ru. Теперь настроим файл config.sample.inc.php. Первым делом в строке 17 находим строчку $cfg[‘blowfish_secret’] = ”; и указываем в кавычках какую нибудь случайную фразу на латинице (к примеру ‘asdja84utsjg0430tg0j94g’). Далее находим строку 120 //$cfg[‘DefaultLang’] = ‘de’; меняем de на ru и удаляем //. После этого сохраняем файл и переименовываем в config.inc.php. Теперь заходим в phpmyadmin для это пишем pma.адрес_вашего_сайта. Авторизовываемся и видим в низу страницы “Хранилище конфигурации phpMyAdmin не полностью настроено. Жмём на ссылку “Для определения причины” в открытом окне жмём на ссылку “Создать”. Готово phpmyadmin настроен.
И наконец, настроим сайт по умолчанию.
Зайдём в панель управления, выберем Веб-сайты, дальше перейдём в управления основным сайтом на вкладку Порты и поставим галочку в столбике Default. Либо можно перейти во вкладку Расширенные и добавить следующий код во второе поле:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
server { listen *:80 default; access_log /var/log/nginx/general.access.log; error_log /var/log/nginx/general.error.log; root /srv/new-website; index index.html index.htm index.php; location / { return 503; error_page 503 @maintenance; } location @maintenance { root /var/lib/ajenti/plugins/vh/extras; rewrite ^(.*)$ /maintenance.html break; } } |
Это нужно для того что бы при заходе на не существующий адрес сайта (под домен) пользователю не показывался случайный сайт, а показывалась, в данном случаем, страница об ошибке.
На по следок добавим новый сайт.
Для этого зайдём в раздел Веб-сайты и добавим новый веб-сайт и зайдём в управление. На вкладке общие снимем галочку “Режим обслуживания” и путь к будущей папке с сайтом, мы рекомендуем делать путь следующего вида – /srv/example_com/www/, вместо example_com – адрес сайта, вместо www – имя под домена, если это под домен. Нажимаем создать папку и задать. Дальше переходим на вкладку Домены, добавляем два домена, www.ВАШ_ДОМЕН и ВАШ_ДОМЕН. Далее переходим на вкладку Содержимое и добавляем PHP FastCGI и прописываем настройки, как для phpmyadmin. Далее переходим на вкладку расширенные задаем настройки в первое поле:
|
1 2 3 4 |
client_max_body_size 32m; location / { try_files $uri $uri/ /index.php?$args; } |
и во второе:
|
1 2 3 4 5 |
server { listen 443; server_name ВАШ_ДОМЕН www.ВАШ_ДОМЕН; return 301 http://ВАШ_ДОМЕН$request_uri; } |
Заменяем ВАШ_ДОМЕН на свой домен. Эта настройка нужна для того, что бы перебросить пользователя на http домен, если он зашёл на https.
Далее добавляем mysql и ftp пользователей, как и для phpmyadmin.
Всё, домен настроен. Не забудьте настроить A записи на DNS сервере на Ваш IP адрес.
Спасибо за внимание.
В следующей статье я расскажу, как настроить автоматический бэкап в облака и подключить ssl сертификат к сайту.
И не забываем про акцию: